Asynchronous Communication
Ajaxの代名詞はGoogleといってもいいくらい、GoogleはAjax技術を多用しています。
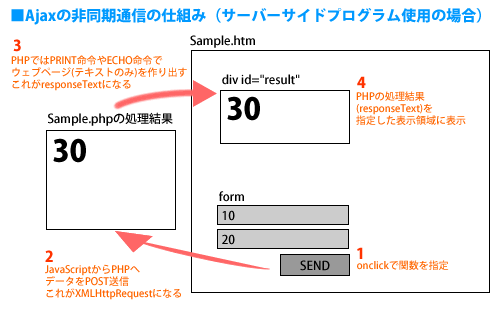
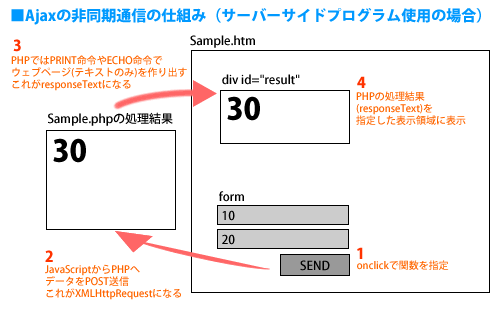
JavaScriptに触れるようになってからだいぶたつのですが、ようやく非同期通信をやるようになりました。JavaScriptからPHPにデータを送信し、帰ってきたデータ(responseText)を表示させる、というものです。
これはPHPのPRINT命令。PRINT命令やECHO命令は演算結果や処理結果、単なる文字列をブラウザに表示するものです。たとえば、
なら、表示結果30です。これが演算・処理結果の表示例です。このスクリプトだけでもブラウザに表示されます。HTMLの規則的にはHTMLやHEAD、BODYタグが必要なのですが、ブラウザは解釈してくれます。非同期通信では、サーバーサイドがブラウザの表示用に吐き出す結果を使います。
通常はフォームのデータをPOSTまたはGET送信します。その例にSUBMITで送信する方法があります。非同期通信では、たとえばボタンをクリックすると、フォームのデータをサーバーサイドプログラムに送信し(XMLHttpRequest)、その結果(responseText)を表示する、です。
たとえば次のコードをHTMLに書きましょう。
HEAD部分にはこれ
calc.phpはこんな感じで、
これをPHP実装可能なサーバーへ送り実行してみましょう。HTMLのフォームに数値を入力して、ボタンを押します。ボタンを押すと、JavaScriptがフォームのデータをPHPへPOST送信します(XMLHttpRequestの発生)。PHPは受け取ったデータを処理して結果を返します(responseTextの発生)。JavaScriptは処理結果(実際にはPRINT命令で書き出されたウェブページ)をDIVタグに表示します。

今回は単なる足し算で、大して非同期通信を用いるほどではないですが、たとえばデータベースを組み合わせたりとかするわけです。私はデータベースのログイン情報の確認で使ったりしました。中々面白いですね。
ただ通信設定部分がちょっとややこしいかな。多くの例ではCGIやPerlを使っていますが、サーバーサイドなら何でもいけそうです。
[参考]
http://www.openspc2.org/
http://ponpon-village.net/index.htm
<?php
print "aaa";
?>
print "aaa";
?>
これはPHPのPRINT命令。PRINT命令やECHO命令は演算結果や処理結果、単なる文字列をブラウザに表示するものです。たとえば、
<?php
$a = 10;
$b = 20;
$c = $a + $b;
print $c;
?>
$a = 10;
$b = 20;
$c = $a + $b;
print $c;
?>
なら、表示結果30です。これが演算・処理結果の表示例です。このスクリプトだけでもブラウザに表示されます。HTMLの規則的にはHTMLやHEAD、BODYタグが必要なのですが、ブラウザは解釈してくれます。非同期通信では、サーバーサイドがブラウザの表示用に吐き出す結果を使います。
通常はフォームのデータをPOSTまたはGET送信します。その例にSUBMITで送信する方法があります。非同期通信では、たとえばボタンをクリックすると、フォームのデータをサーバーサイドプログラムに送信し(XMLHttpRequest)、その結果(responseText)を表示する、です。
たとえば次のコードをHTMLに書きましょう。
<table border="1">
<tr><th>1st operand</th><td><input type="text" name="op1" value="" /></td></tr>
<tr><th>2nd operand</th><td><input type="text" name="op2" value="" /></td></tr>
<tr><th><input type="button" value="GO" onclick="Sample()" /></th><td><div id="result"></div></td></tr>
</table>
<tr><th>1st operand</th><td><input type="text" name="op1" value="" /></td></tr>
<tr><th>2nd operand</th><td><input type="text" name="op2" value="" /></td></tr>
<tr><th><input type="button" value="GO" onclick="Sample()" /></th><td><div id="result"></div></td></tr>
</table>
HEAD部分にはこれ
function Sample() {
xmlhttp = createXMLHttpRequest();
var op1 = document.forms[0].op1.value;
var op2 = document.forms[0].op2.value;
if(xmlhttp) {
xmlhttp.onreadystatechange = function() {
if(xmlhttp.readyState == 4 && xmlhttp.status == 200){
document.getElementById('result').innerHTML = xmlhttp.responseText;
}
}
xmlhttp.open("post", "calc.php", true);
xmlhttp.setRequestHeader("Content-Type" , "application/x-www-form-urlencoded");
xmlhttp.send("op1=" + op1 + "&op2=" + op2);
}
}
function createXMLHttpRequest() {
var XMLhttpObject = null;
try {
XMLhttpObject = new XMLHttpRequest();
} catch(e) {
try {
XMLhttpObject = new ActiveXObject("Msxml2.XMLHTTP");
} catch(e) {
try {
XMLhttpObject = new ActiveXObject("Microsoft.XMLHTTP");
} catch(e) {
return null;
}
}
}
return XMLhttpObject;
}
xmlhttp = createXMLHttpRequest();
var op1 = document.forms[0].op1.value;
var op2 = document.forms[0].op2.value;
if(xmlhttp) {
xmlhttp.onreadystatechange = function() {
if(xmlhttp.readyState == 4 && xmlhttp.status == 200){
document.getElementById('result').innerHTML = xmlhttp.responseText;
}
}
xmlhttp.open("post", "calc.php", true);
xmlhttp.setRequestHeader("Content-Type" , "application/x-www-form-urlencoded");
xmlhttp.send("op1=" + op1 + "&op2=" + op2);
}
}
function createXMLHttpRequest() {
var XMLhttpObject = null;
try {
XMLhttpObject = new XMLHttpRequest();
} catch(e) {
try {
XMLhttpObject = new ActiveXObject("Msxml2.XMLHTTP");
} catch(e) {
try {
XMLhttpObject = new ActiveXObject("Microsoft.XMLHTTP");
} catch(e) {
return null;
}
}
}
return XMLhttpObject;
}
calc.phpはこんな感じで、
<?php
$op1 = $_POST['op1'];
$op2 = $_POST['op2'];
$ans = op1 + op2;
print $ans;
?>
$op1 = $_POST['op1'];
$op2 = $_POST['op2'];
$ans = op1 + op2;
print $ans;
?>
これをPHP実装可能なサーバーへ送り実行してみましょう。HTMLのフォームに数値を入力して、ボタンを押します。ボタンを押すと、JavaScriptがフォームのデータをPHPへPOST送信します(XMLHttpRequestの発生)。PHPは受け取ったデータを処理して結果を返します(responseTextの発生)。JavaScriptは処理結果(実際にはPRINT命令で書き出されたウェブページ)をDIVタグに表示します。

今回は単なる足し算で、大して非同期通信を用いるほどではないですが、たとえばデータベースを組み合わせたりとかするわけです。私はデータベースのログイン情報の確認で使ったりしました。中々面白いですね。
ただ通信設定部分がちょっとややこしいかな。多くの例ではCGIやPerlを使っていますが、サーバーサイドなら何でもいけそうです。
[参考]
http://www.openspc2.org/
http://ponpon-village.net/index.htm
コメント