TinyMCEにCKFinderを実装する(完全版?)
以前、ブログに書いたことだけど、半年振りに見直してみた。
CKFinderも新しいバージョンに変えて、コードを見直してみて、できるようになったので、その方法を紹介。
まずなぜ、前回できなかったのか。
それは、TinyMCE中心に構築していたからだ。ファイルブラウザを開く仕組みはTinyMCEで提供されている方法を使用していた。もう一度記述するが、それは以下の通り。
まずTinyMCEの初期化オプションで、callback用の関数名を指定する。
tinyMCE.init({
・・・
file_browser_callback : 'ckfinder',
・・・
});
で、次のようなCKFinderの起動に関する処理を書いていた。
function ckfinder(field_name, url, type, win){
var cmsURL = "/tinymce/examples/ckfinder/ckfinder.html";
var searchString = "?";
// Overwrite variable that CKFinder can read
switch (type) {
case "file":
type = "Files";
break;
case "media":
type = "Flash";
break;
case "image":
type = "Images";
break;
defaul:
type = "";
break;
}
// Create request parameters
var query = "";
if (type.length > 0){
query = searchString + "Type=" + type;
}
// newer writing style of the TinyMCE developers for tinyMCE.openWindow
tinyMCE.activeEditor.windowManager.open({
file : cmsURL + query,
title : "CKFinder",
width : 800,
height : 400,
close_previous : "no"
}, {
window : win,
input : field_name
});
return false;
}
これが間違い。実はこの29行のコードは必要なかった。では実際の実装方法に入ってみよう。
まずは上記のTinyMCEの初期化の前にCKFinderのJavaScriptを読み込んでおく。ファイルの配置は前の記事と同じ。
<script type="text/javascript" src="./ckfinder/ckfinder.js"></script>
で、同じようにTinyMCEの初期化オプションを記述する。もちろんcallback用の関数も忘れずに!
そして、そのcallbak関数を記述するのだが、それは以下のようになる。
function ckfinder(field_name, url, type, win){
var finder = new CKFinder();
finder.basePath = '/ckfinder/';
finder.selectActionData = 'src';
finder.selectActionFunction = function(fileUrl, data) {
window.parent.document.getElementById('mce_31_ifr').contentWindow.document.getElementById(data['selectActionData']).value = fileUrl;
}
finder.popup();
}
20行も減って、たった9行になってしまった。
実はこれが「TinyMCE中心に構築していた」の逆で、こちらはCKFinderの公式で紹介されている記述方法になっている。
CKFinderオブジェクトを生成して、basePathを設定します。
そしてselectActionDataで、画像パスをセットする要素のID属性値を指定する。
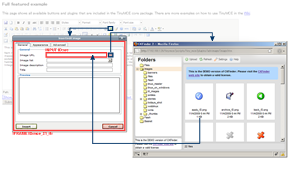
selectActionFunctionは、CKFinder上のファイルをダブルクリックしたときに実行する処理を無名関数で記述しておく。この内容だが、図を見てもらうとわかるように、TinyMCEの画像ダイアログは結構込み入っている。ので、こんな書き方になってしまう。
data['selectActionData']にはselectActionDataで指定した値が入ってくる。
これでできた! と思ったけど、動きが怪しいかも。でも前よりはうまく動く。たぶん大丈夫なはずだ!

コメント