TinyMCEにCKFinderを実装する(も、完全にはしてない)
WYSIWYGエディタといえばCKEditorとTinyMCEの2つがとても有名です。
CKEditorはこのブログで何度も紹介させてもらっていますが、CKEditorにはフリーでも使えるファイルブラウザCKFinderがあります。
これは結構強力なツールなのですが、これをTinyMCEでも実装できないかと思い、1日がんばってみました。
結論からいうと、画像を貼り付けるところまではできなかったので、途中までしたことを書いておきます。
はじめる前に、、、
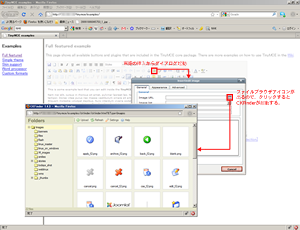
実際はこんな感じまではわりと簡単に持っていくことができます。
TinyMCEにはTinyMCEで使えるファイル・画像ブラウザ(MCFileManager・MCImageManager)が有料で提供されており、これらをプラグインとしてインストールすることで、使用することができます。
どんなものかはTinyMCEのデモをご覧いただければいいと思います。
これは購入しなければ設置できなさそうなので(ダウンロードボタンがない!)CKFinderを使ってみることにする。
まず何はともあれ、TinyMCEをダウンロードしてみることに。公式からダウンロードして、解凍してそのままウェブ環境にアップロードです。
tinymceディレクトリの中のexamplesディレクトリの中に既に動くものが設定されています。このディレクトリに直接アクセスして、「Full」バージョンを見てみます。
これがちゃんと動いていることを確認してから、実装していくことにします。
まずCKFinderをダウンロードして、tinymce/examples/にそのままckfinderのディレクトリごと設置、tinymce/examples/ckfinder/config.phpの62行目を適切なパスを設定します。
わたしの場合、サイトの画像ディレクトリをコピーしてtinymce/examples/に設置し、そのディレクトリをCKFinderに設定しました。
で、/tinymce/examples/ckfinder/ckfinder.html?Type=ImagesでCKFinderに直接アクセスして動いているか確認。
ここからTinyMCEにCKFinderを実装していきます。
TinyMCEぐらい大きいツールになると大体この手のこちらがほしい処理というのは既にもっていたりします。何しろ自分ところで作っているファイルブラウザがつかえるんですから。
ということで、外部のファイルブラウザを実装するためのコードが公式で紹介されています。
http://wiki.moxiecode.com/index.php/TinyMCE:Custom_filebrowser
ここに記述されているコードを/tinymce/examples/full.htmlを開きます。
tinyMCE.init({・・・});に設定を記述しているのですが、ここに以下の記述を追加します。
tinyMCE.init({
・・・
file_browser_callback : 'ckfinder',
・・・
});
file_browser_callbackに指定する文字列はグローバル関数名です。この関数名でファイルブラウザをポップアップするための処理を書きます。
TinyMCEのバージョン2と3で記述方法が違うので注意してください。以下はバージョン3の書き方です。
ちなみにCKFinder用に少し書き足しています。
function ckfinder(field_name, url, type, win){
var cmsURL = "/tinymce/examples/ckfinder/ckfinder.html";
var searchString = "?";
// Overwrite variable that CKFinder can read
switch (type) {
case "file":
type = "Files";
break;
case "media":
type = "Flash";
break;
case "image":
type = "Images";
break;
defaul:
type = "";
break;
}
// Create request parameters
var query = "";
if (type.length > 0){
query = searchString + "Type=" + type;
}
// newer writing style of the TinyMCE developers for tinyMCE.openWindow
tinyMCE.activeEditor.windowManager.open({
file : cmsURL + query,
title : "CKFinder",
width : 800,
height : 400,
close_previous : "no"
}, {
window : win,
input : field_name
});
return false;
}
これで一応上の画像のようになるんですが、ちょっと問題が・・・。
これ起動するところまではいいんですが、フォームフィールドにパスが入ってくれないんです。
原因はいろいろ考えられますが、面倒くさくなったので、ひとまずおいておきます。
気が向いたら調べてみようかと思います。

コメント